Ready to create your own website? Here’s why I love this easy-to-use creation tool! Spark Page is one of my favorite creation tools to share with teachers. As someone who visits schools that have lots of different devices, I’m always looking to share something that works on both a web browser and an iPad. I want to make sure everyone is happy – no matter which devices they have access to at their school. Spark Page from Adobe is an amazing (free!) web-browser based tool and iPad app that lets teachers and students create their own websites.
Spark Page Website Creator
When I lead workshops it can be difficult to find creation tools that work at all grade levels and across all subject areas. Spark Page is one of the few tools that kindergarten teachers and high school teachers embrace, even though they use it in different ways. Whether you as the teacher are taking on the role of creator and curator of student work, or you are setting up students to make their own website, Spark Page is definitely worth checking out!
Adobe Spark is free! You can access it on the web or find more information about their iPad and iPhone apps by clicking here.
Publishing Tool for Students
Spark Page is a free tool that lets users publish their own website. Using simple, straightforward features, anyone can tap their screen to add text, images, videos and links with customizable formatting options. If you are on the iPad app you can login and get started right away, if you are on the website make sure to choose the Spark Page option.
Steps to Follow
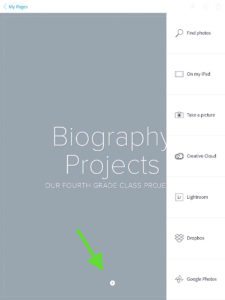
As soon as you open up Spark Page you’ll be asked to choose a title, subtitle and background image. You can search for photos from Adobe’s library or upload your own images. Although I’m sharing pictures from my iPad (since its super easy to markup iPad screenshots) the experience is essentially identical when you use the Spark website.
In this example, you can see how Spark Page can be used by a teacher to share their class’ biography projects (at the bottom of this post you’ll find examples for student creations.) Once your title, subtitle and background image are set, scroll down for the + sign. Every time you seen the + sign on your screen you have the option to add (1) a large photo, (2) text, (3) button that links to another website, (4) video, (5) photo grid, or (6) a glideshow where you can layer another feature on top of a picture.
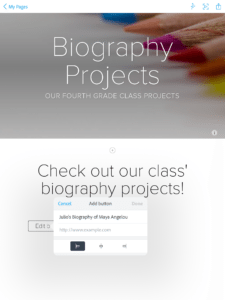
Adding a button is a terrific feature of Spark Page. This lets you link to another website including student Spark Page creations. In the example below you see how a teacher can create their own Spark Page as a way to organize student web creations all in one place. In this screenshot you see how you can add a button that goes directly to Julio’s Biography of Maya Angelou.
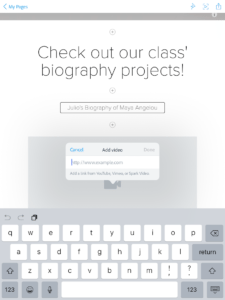
If your students have made a video using Spark Video or posted something to YouTube or Vimeo, you can add their video to the class’ Spark Page. All you have to do is add the link to where the video can be found online. This is a great feature if you are showcasing student work created in multiple formats.
Customizing and Sharing
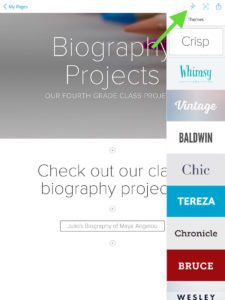
Spark Page also gives users some customization options. The Themes button on the upper righthand corner of the page lets you choose from different themes. The button next to it lets you preview your website. This way you can see how the theme and layout look before sharing.
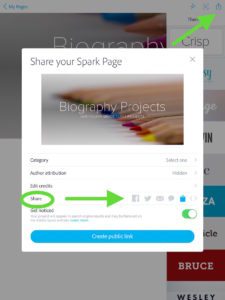
When you’re ready to share your website, the Share button in the top corner gives you a handful of options for sharing your page with an audience. The clipboard button in blue below will create a link. You can share the link on any platform. This includes a newsletter emailed to parents to a post on your PTA’s Facebook page. The embed option is great if your school or district already has it’s own website. Remember to make sure you have all permissions set for sharing student work before creating a public link.
Student Website Ideas for Spark Page
Your students are already creating content with or without technology. From book reports to research projects, they can publish with pencil, paper and digital tools. Here are a few project ideas that can be tailored to your specific subject area and grade level.
- Publish traditional projects online to connect with authentic audiences. Take a book report and have students create a Spark Page. This will make their work shareable on your school’s social media accounts.
- Students can share a collection of curated websites and videos. This can act as a companion website for a diorama or three-dimensional model of a landform or monument.
- Ask students conduct an interview with a veteran in their community. Then students can incorporate images and video to add to their story.
Ready to get started? You can access Adobe Spark on the web or find more information about their iPad and iPhone apps by clicking here.
Have you used Spark Page in your classroom? Share your lesson ideas and activities in the comments below!
I feature Spark Page in my book Tasks Before Apps: Designing Rigorous Learning in a Tech-Rich Classroom – click here to learn more!